You might not think it, but we rely heavily on our devices’ Settings page. Maybe you’re not loving the look and feel? Go to Settings and change it. Do you need to run on notifications? Settings. Need help? Send feedback through Settings. Love the app? Rate it through Settings. Though accessed very less compared to other aspects of your product, its presence is what makes the product feel complete. Designing settings can be tricky since it doesn’t get the needed attention it deserves and is often overlooked compared to other areas. But when done right, it will undoubtedly boost the overall experience of your app. Read: [Payment options in apps can be designed better] Our design team had a brief discussion on this recently, and here are some observations. Feel free to apply it if you find them useful. Your thoughts and critics are welcome as well. Also, it’s mostly about mobile, but I feel the same can be applied to web settings design as well.
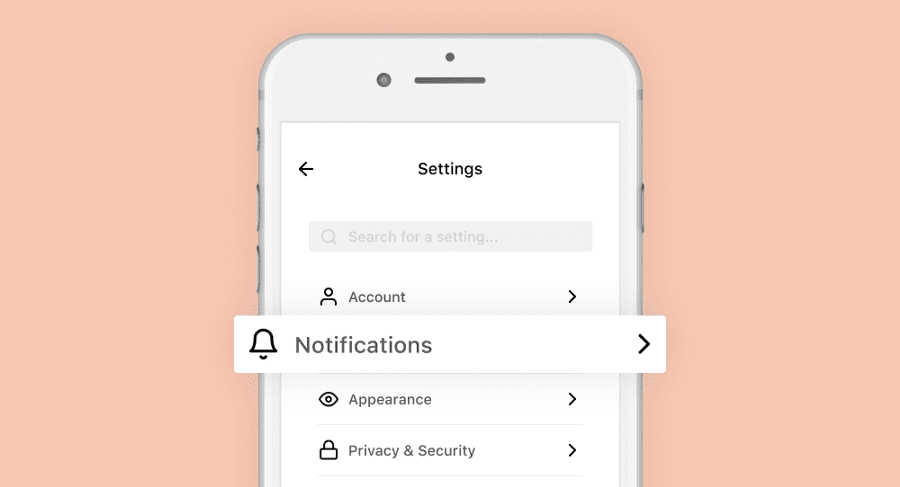
First of all, group your categories
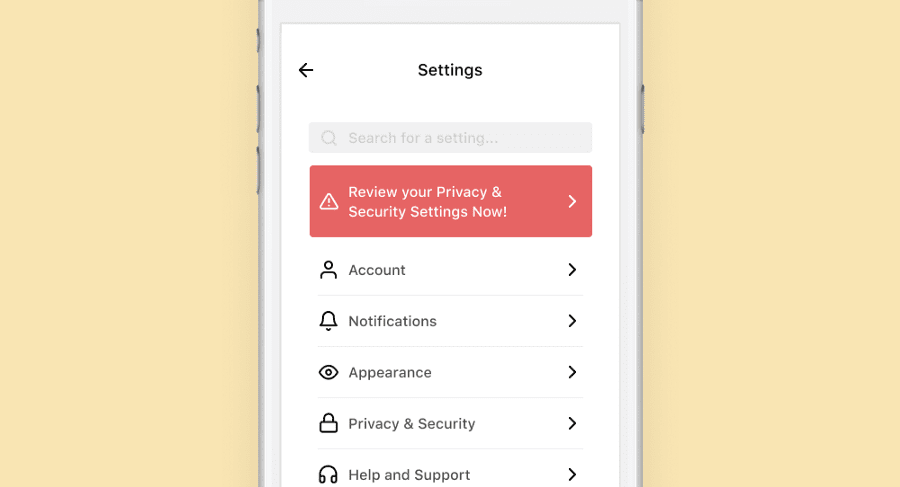
Settings are exhausting. There are now too many things under settings in almost all day to day apps you use. The best way to make it more accessible is to group the categories. Try to keep your number of categories to a minimum and keep them generic. When getting started, refer to your competitors or other apps before you group the categories. For example, WhatsApp for Android has a very good settings page where they group the items and also display what’s inside them. The ideal groups could be ‘General, Account, Notifications, Appearance, Privacy, Help & Support, and About.’
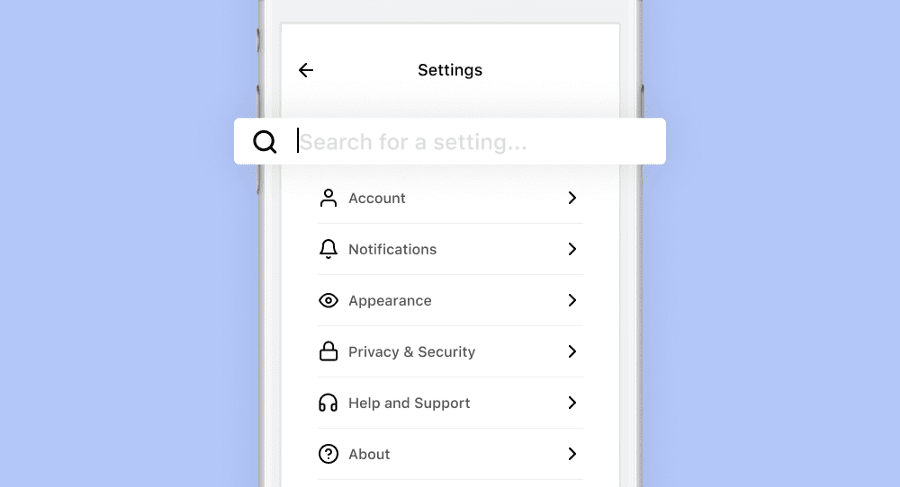
Don’t forget to include a search function
Though grouping as categories makes the accessibility easier, including a search will make it 5x better. Consider this scenario: The user only wants to turn on a certain notification setting. The easiest way would be to search for that particular notification item, find it in the results, and turn it on. If you don’t allow a search function and have a very long list of categories, then the user needs to scan through every item inside of the categories to find the desired setting — which is tiresome.
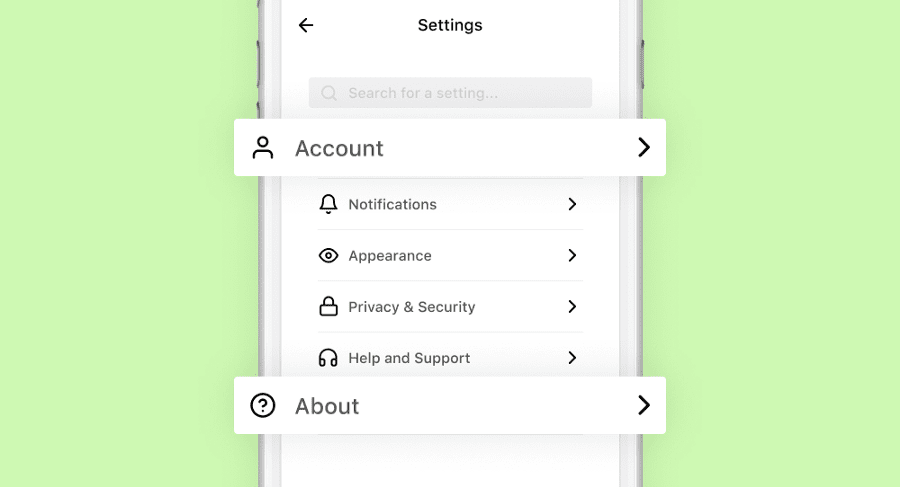
Now, prioritize the categories
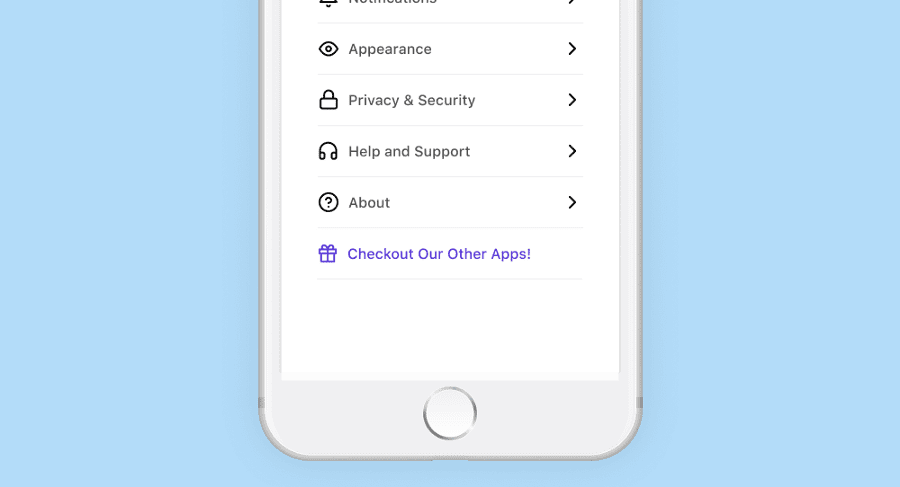
After you’ve grouped the categories the next thing you need to do is prioritize them. Imagine having the category About which has nothing but the version number and the details of the developer at the top. Let’s be honest — nobody cares. The best thing to do is to analyze and collect the usage data and push the most used category to the top.
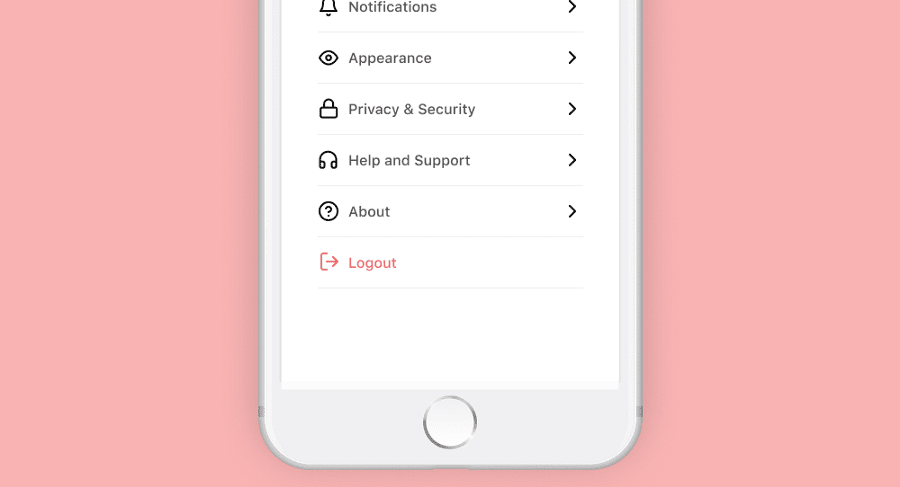
Make sure the destructive items are last
The objective of your business is to keep the user hooked on your app so they get more out of the experience. Having a negative item, such as Logout or Delete your account, straight up at the top of your settings page is not recommended — I mean, when have you ever seen this? The number of times the user logs out or deletes their data is going to be minimal. So, having it very easily accessible at the top of the settings is going to reduce the prominence of other essentials.
Are your essential items at the top of the page?
Imagine there’s an important change in privacy and terms and the user needs to review it, these action items should be put up on the top so it grabs the maximum attention. If put to good use, this top section can help increase your overall revenue. You can have a plan upgrade option there or display the holiday offer running for example. You can list them as a top banner so the users get to see it at first sight. Some other items can include showing the number of trial days left with an option to upgrade and showing the amount of cloud storage left.
Why not add in integrations and promotions?
If you have a suite of applications that go well together — or any integrations of such, or even a totally different application but from the same development house, you have the freedom to promote it here. WhatsApp also has ‘Tell a friend’ which is a nice addition. You can try putting these in a separate category as well.
Screen time?
You would’ve seen Instagram having this — to show/pretend as if they care about the users. You could do that too — but in a good way. Show how much time the user has taken to complete their tasks, and the number of tasks they have completed this day, and maybe some tips and tricks to get the most out of your product by ‘spending very little time.’ The better you are to your users, the better this will be for your business. This article was originally published on UX Collective by Vivek Karthikeyan, a product designer currently designing mobile and native desktop applications at Zoho. You can read the original article here.